What if you could style not only the content but the entire website using Gutenberg?
With Full Site Editing (FSE), which stands for Full Site Editing, this may be possible in WordPress 5.8.
I have been testing FSE with the beta theme called TT1 Blocks and the latest Gutenberg release to see if it is truly convenient.
Full Site Editing Beta test
I have installed the experimental theme called TT1 Blocks.
This TT1 Blocks theme is a variation of the default WordPress 2021 theme called Twenty Twenty-One.
With this TT1 Blocks theme, I can see if it is possible to create a “professional sample website” without using any other editor or theme builder.

You can edit both the content, header, and footer in the same way! No additional theme plugin, child theme, or settings page is required.
Ps: At the time of writing, the TT1 Blocks theme is still in development, which is why the build number is still 0.4.5. There will be changes in the final theme and the functioning of FSE and Gutenberg.
My current experience with the experimental theme and Gutenberg
I spent 20 minutes playing around with the theme to see if I can work with it.
I have only been using Gutenberg for 1 hour because I usually work with the Visual builder, Enfold builder, on other sites.
A fun test to see if Full Site Editing with Gutenberg is easy to use and has potential, right?
A deep dive into FSE
I dive right in and create a homepage. In my imagination, I should be able to modify both the content and the header and footer. But that’s not the case.

I see a new button at the top in the black bar, Customize Site.

Now I can customize the header and footer using blocks and the standard Gutenberg editor.

Okay, we can design the site.
I envision a website with a “professional look.”
I go for a dark red header, not too tall, and a footer with a gray background. The overall page background should be predictably white or very light gray.
Let’s see if I can achieve that!

The header
Adjust color – CHECK
Modify title and slogan – CHECK
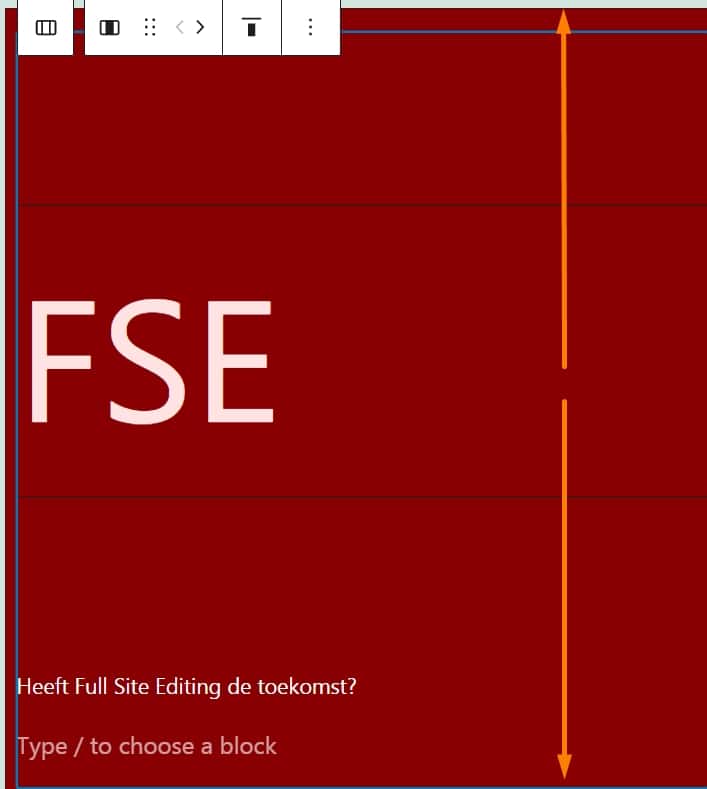
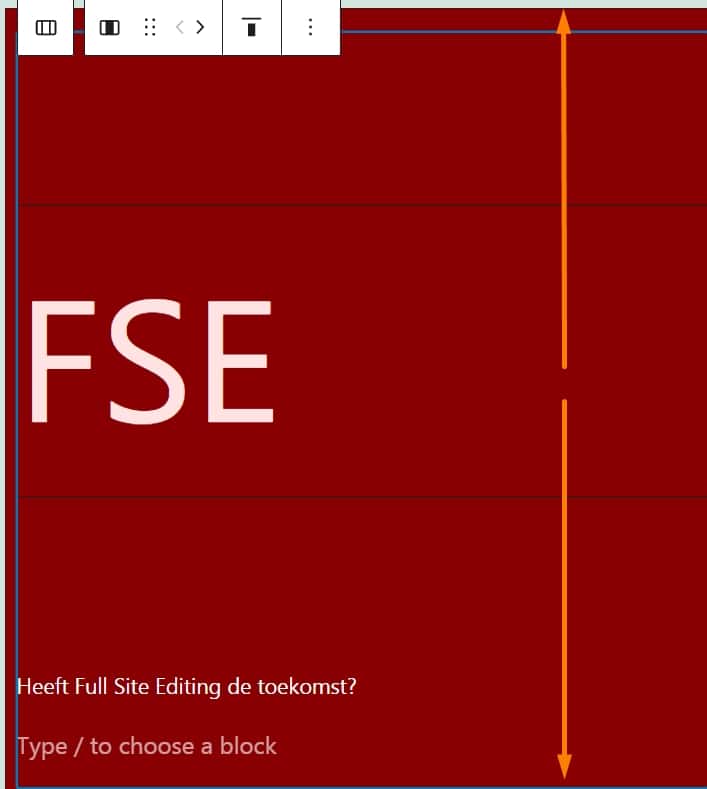
Adjust header height – FAIL
Even though I set the padding/spacing to 10px and removed any space blocks in the header, it is still three times taller than desired due to empty space.


The column height in the header
It appears that the logo and slogan are contained within a column. At the time of writing, the column height is not adjustable.
With some CSS, it is possible to adjust it by adding a class name to the column, setting the height, giving the h1 a margin of -100, and so on.
But we don’t want to do that; we shouldn’t have to code!
Changing the H1 to a Paragraph doesn’t help much either; in fact, it makes the column even taller.
EPIC FAIL!
Tip: Don’t dwell too long on something that isn’t working, move on and come back to it later.
The content
Inserting content is a breeze. Adding a photo, text next to it, adjusting with the so-called “spacers.”

Ps: I’m not saying this is the easiest way to create content. But Gutenberg works in general and is used by many 😉
Styling the footer
Similar to the header, changing the color is easy, and being old-fashioned, I also want to add a widget, which is straightforward. GREAT!
WordPress and FSE: 1-0

Adjusting the page background
The page background is still light green, the (awful) default color of the theme.
The theme currently does not have a separate settings page where this can be modified. That is likely to remain the case as we move towards Full Site Editing with Gutenberg.
I’m using the CSS Customizer to adjust the body color (Go to your admin panel, navigate to Themes, click on the current theme, and then click the blue “Customizer” button).

Result
I added some CSS, but ultimately, I managed to create a sample website that resembles what I had in mind. – Well, approximately, given the short timeframe of 1 to 2.5 hours that I wanted to dedicate to using Gutenberg in combination with the new FSE features.

Using FSE already?
No! Currently, in April 2021, FSE is still in beta. The official version is yet to be released, and many changes still need to be made.
When FSE is officially launched, you can take a look, but I recommend waiting for another 2-3 months even then. Often, some necessary updates are made when something is widely used. Consider compatibility with certain plugins, widgets, alignment, etc. There are probably still some minor bugs that WordPress will address in the months following the official release, as was the case with Gutenberg when it was officially introduced into WordPress.

Final Verdict: Does FSE have a future?
Absolutely! We know that Automattic (the company behind WordPress) closely collaborates with WordPress users. It is highly likely that the theme or the Gutenberg editor will have the missing functionalities in the official release.
Why FSE?
- You can easily make various adjustments such as color without having to search for a theme editor or theme settings.
- You can easily add and rearrange elements in the header and footer.
- The base theme is well-supported and maintained by WordPress itself and is free, unlike premium themes.
- Fewer plugins are needed to achieve what you want.
Contrary to expectations!
I am not yet a fan of Gutenberg, but this works quite well and is simple. Once you can manage the blocks, you can basically do anything.
Note: Designing is a separate skill, and technical knowledge and experience are still required to create a website.