Wat is een one-page website?
Een one page website = een website met 1 pagina.
Dat was het weer, bedankt voor het lezen!
Toelichting 1 page website
Een one page website toont alle belangrijke informatie in 1 pagina:
- Introductie tot bedrijf of product
- Enkele kernpunten
- Mogelijk een Showcase / Portfolio
- Referenties / Reviews
- Een contactformulier OF contactgegevens
Soms wordt er toch nog een losse afrekenpagina aan toegevoegd, of een contactpagina.
De valstrik van een One page website
Een one page website toont alle belangrijke zaken in 1 pagina, die daardoor soms wat lang en onoverzichtelijk kan worden.
Hoe je de One page website toch gebruiksvriendelijk en toegankelijk kan maken voor bezoekers
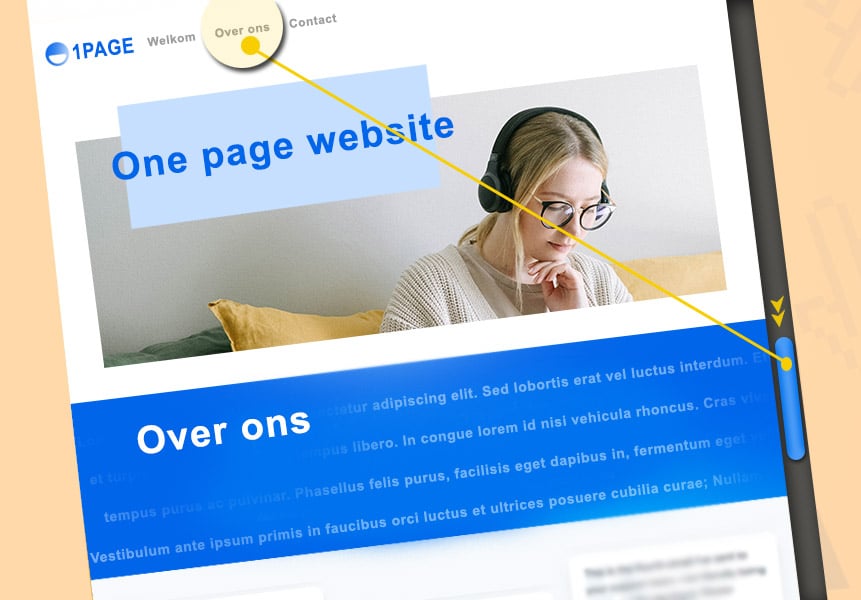
Om die pagina toch overzichtelijk te maken wordt er vaak gebruikt gemaakt van een navigatie die je rechtstreeks naar het juiste vlak op de pagina stuurt. De pagina scrolt dan naar de juiste positie.

Naar een gedeelte in de pagina schuiven middels een link, hoe werkt dat technisch gezien?
Je geeft het gewenste onderdeel op de pagina een ID.
Dat kan een DIV zijn maar ook een TITEL: <div id=”over-ons”> of <h2 id=”over-ons”>
Dan verwijs je de link er zo naartoe: #over-ons
Simpel he!?
De voordelen van een One page website
- Er is minder content nodig
Sterker nog.. het is aan te raden om de pagina niet helemaal vol te zetten met enorme blokken informatie, verdeel de content dan over meerdere pagina’s.
De nadelen van een One page website
- Minder pagina’s in Google
Met 1 pagina heb je minder zichtbaarheid als men op jouw bedrijf of product zoekt.
Dat betekent dat een andere website die over hetzelfde onderwerp schrijft met verschillende pagina’s veel meer opvalt en direct onder jouw 1e zoekresultaat te zien is met een paar andere resultaten. - Analytisch minder gemakkelijk te meten
Aangezien een bezoeker na jouw ene pagina nergens meer heen kan (meet-technisch alleen van de website af) kun je minder gemakkelijk bijhouden wat de interesse van die bezoeker is. Of die meer wilde weten, of die contact op wilde nemen etc.
Is het maken van een One page website gemakkelijker dan een reguliere website?
Je zou denken dat het veel gemakkelijker is, en veel goedkoper om een One page website te maken.. of te laten maken door een websitebouwer.
Maar dat is niet zo, het opzetten van een website bestaat uit een paar taken:
+ Het installeren of configureren van de website
+ Het vormgeven van het thema
+ Het inzetten en opmaken van de content
Daarna is het is niet zo heel moeilijk om een paar extra pagina’s aan te maken en de teksten van de homepage op die pagina’s te verdelen!
Je hebt voor een One page website nog steeds alle skills nodig zoals voor een reguliere website! En het is nagenoeg ook even veel werk..
Voor wie is een One page website?
- Voor bedrijven of producten die weinig informatie beschikbaar hebben of weinig willen delen behalve de absolute basis-informatie.
- Voor website-eigenaren die een hele gemakkelijk te onderhouden website willen met maar 1 pagina.
- Voor webbouwers die net even 1 uur minder bezig willen zijn 😉
Al moet gezegd worden dat een One page website ook een vak apart is, het is net even een andere manier van informatie opmaken. Maar als je er dan eenmaal bedreven in bent.. dan gaat het als een trein!
Vergeet overigens niet dat iedere website beveiliging nodig heeft, of er nu 1 of 10 pagina’s in staan. WordPress en de plugins hebben updates en beveiliging nodig.
En daar heb je ons voor! Wij zijn hier na 10+ jaar heel bedreven in.
Neem contact op voor vragen of laat je WordPress website nu beveiligen en onderhouden!




een website met 1 pagina is wel sneller dan die met 5 paginas lijke me toch. scheelt weer inladen wat goed is voor de google
Pagina’s worden geladen op het moment dat ze bezocht worden. Het maakt daarom voor de snelheid van de website niet uit hoeveel pagina’s er staan. Ook qua teksten maakt het niet veel uit of dit op 1 pagina staat of op 5 verschillende aangezien tekst weinig data-ruimte in beslag neemt.
Een website met 1 pagina waarbij de teksten en afbeeldingen direct geladen worden via javascript of jQuery heeft mijn voorkeur. En ook die van mijn klanten heb ik de afgelopen jaren gemerkt.
Een website met 1 pagina en de juiste sliders zorgt voor een interactieve website waarbij niet steeds moet worden gewisseld van pagina wat extra laadtijd oplevert. Wat mij betreft is dit hoe alle websites horen te zijn, net als apps gewoon vlot en op 1 scherm.
Als het even kan maak ik websites voor mijn klanten het liefst op 1 pagina met jQuery.