Contact Form 7 gebruiken
Wat is Contact Form 7?
Contact Form 7 is een plugin voor WordPress waarmee je contact formulieren kunt maken in diverse talen. Je kunt meerdere contact formulieren per website aanmaken en kunt hierbij verschillende formulieren maken met verschillende velden. Buiten het tekstvlak kun je een datum veld inzetten, een dropdown, een acceptatie checkbox, radio buttons en meer..
Hoe kun je Contact Form 7 gebruiken?
Download eerst de Contact Form 7 plugin via je admin > plugins > nieuwe plugin
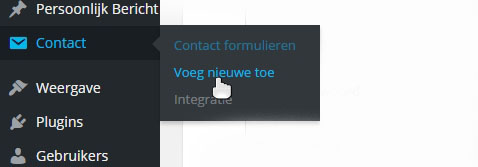
Na de installatie en activatie van Contact Form 7 zie je een nieuw menu item verschijnen genaamd “contact”.
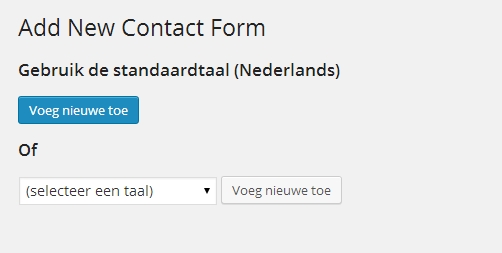
Selecteer dan “voeg nieuwe toe”.

Hierna kun je een nieuw contact formulier toevoegen in welke taal je wilt. Wij kiezen natuurlijk de basistaal Nederlands.
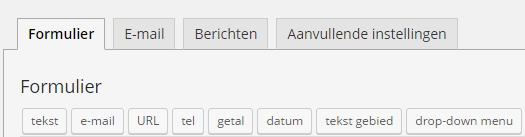
Na de taalkeuze zie je buttons waarmee je nieuwe shortcodes kunt genereren voor velden, dropdowns, radio buttons enz.

Dat is de kracht van Contact Form 7. Je kunt nieuwe velden inzetten en zo een grote variatie aan formulieren ontwikkelen. Van standaard contact formulier tot formulieren waarmee bezoekers zich kunnen aanmelden, of waarmee ze een inschrijving kunnen doen op basis van diverse vragen en keuzemogelijkheden.
Shortcodes, technisch maar flexibel
Contact Form 7 genereert met de buttons uiteindelijk een formulier die er wat technisch uitziet. Dit geeft ondanks dat het even wennen is veel mogelijkheden.

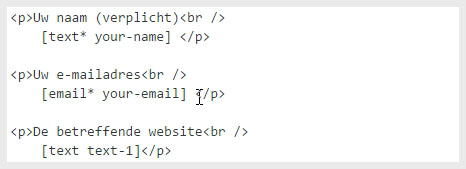
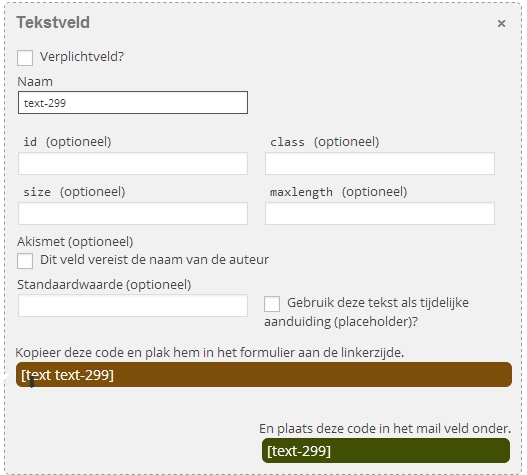
Uitleg: Links zie je als eerste de veld aanduiding, zoals Uw naam. Daaronder zie je de shortcode [text * your-name]. Text staat voor het soort veld, in dit geval dus een standaard tekstveld. Daarnaast zie je een * staan. Die geeft aan of een veld verplicht moet worden ingevuld. Als die niet is ingevuld zal het formulier niet worden verzonden en komt er een rode lijn om het veld met een instructie om hem in te vullen.
Je kunt de opmaak van de velden veranderen, nu staan ze in Paragraphs maar je kunt ze in div’s naast elkaar zetten enz. De volgorde maakt niet uit voor het functioneren van het formulier.
Hier in de bovenstaande afbeelding zie je hoe zo’n veld/shortcode gegenereerd wordt. (Let op, dit is veranderd in de nieuwste updates! Je ziet nu nog steeds de code die in de mail moet komen maar minder opvallend aangezien deze niet meer helder in het groene vlak verschijnt..)
Je kunt een standaardwaarde instellen, bijvoorbeeld @ of http://. Dat staat dan al in het veld als waarde die je aan kunt vullen of deleten.
Met het aanklikken van de placeholder zorg je ervoor dat er alleen een voorbeeld staat die verdwijnt bij het selecteren van het veld.
De opmaak en informatie van de mail
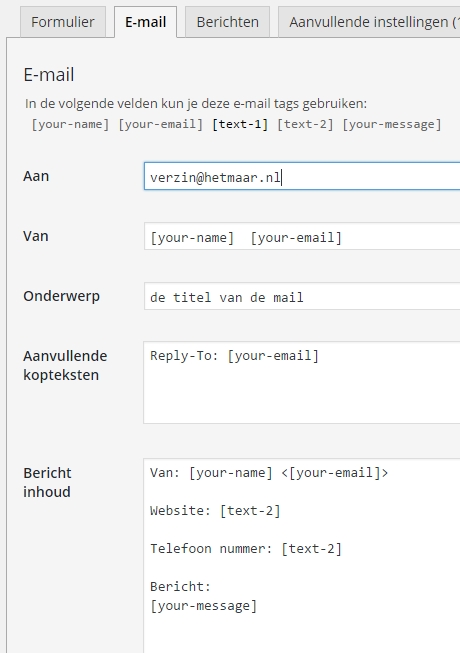
Iedere shortcode die je toevoegt aan het formulier moet ook in de “tab mail” komen te staan.
Alleen dan komt de informatie ook door in de mail die verzonden wordt. Zoals je kunt zien op onderstaande afbeelding kun je instellen welk verzendadres er opgegeven wordt, wat de titel van de mail wordt en kun je met simpele [text-1] shortcodes de informatie in de mail weergeven in de volgorde die je zelf wenst.

Extra functies met veel gemak
Er zijn nog enkele functies die Contact Form 7 nog praktischer maken. Dat is de mail “2” functie. Die staat vrijwel onderaan bij de instellingen. Bij het aanvinken kun je een mail opstellen die bijvoorbeeld naar de invuller van het contactformulier verzonden word als kopie.

De veiligheid van Contact Form 7
1 van de belangrijkste vragen is natuurlijk: Hoe veilig is Contact Form 7? Als je alle invoer velden ziet, denk je als programmeur al snel aan een XSS probleem, een injectie.
Uit ervaring kunnen wij zeggen dat Contact Form 7 een goede en stabiele plugin is.
Wij gebruiken Contact Form 7 al een ruime 5 jaar voor diverse websites en hebben er nooit problemen mee ondervonden. Zowel qua werking als qua veiligheid!
De plugin wordt geregeld ge-update en heeft een goede basis. Wij zetten Contact Form 7 ook vaak in bij klanten wanneer hun huidige contact formulier spam verstuurd, dit komt voor bij contact formulieren die bij een thema mee-geleverd worden en bij slechte contact plugins.















Hey hoe kan je contact forms 7 vormgeven die standaard velden zien er niet zo goed uit zo?
Tips zijn welkom
Ik plaats altijd een div om mijn form heen. Die noem ik dan bijvoorbeeld #niceform en dan schrijf ik in de style van mijn theme enkele regels css. Dan krijg je bijvoorbeeld:
#niceform input {width: 200px;}
Je hebt dan nog de submit button en de textfield om te stylen.
Zonder een eigen div met id heeft contact forms ook een class maar als je meerdere forms hebt is dat te globaal om te stylen. Maar het kan wel met de class .wpcf7
dank je sat heb ik nu gedaan het ziet er al beter uit. Conact form is best wel een goede plugin maar die styling… Dat ze daar nog niets aan hebben gedaan die heren die de plugin gemaakt hebben..
@perfect css, weet je misschien ook hoe ik een veld kan late oplichte of een lijn eromheen als erop geklikt is? Nu zie ik wel een gele lijn maar dat is lelijk. Ikzie de gele lijn trouwes ook niet bij alle computers
Je kunt de lijn eromheen zetten door een css statement te plaatsen bij een input:hover of een input:focus
De lijn zet je zo: border: 1px solid #666;
Achtergrond van het veld: background-color: #efefef;
Ook een extra luxe is het doorsturen van de bezoeker naar een bedank pagina na verzenden van het formulier. Dit kan je doen door de volgende code in de extra opties te zetten:
on_sent_ok: “location = ‘http://example.com/’;”
Dan wel naar je eigen pagina verwijzen 😉
Groetjes Wendi
Hoe kan die velden niet onder elkaar maar naast elkaar komen ik wil dat ze bijvoorbeeld per 4 of 5 onder elkaar staan en dan de volgende 4 weer ernaast rechts anders wordt het formulier zo lang en ik heb een hele brede wesbite. Dank eric ik hoop dat iemand mij kan helpen
@eric,
Wat je kunt doen is enkele divs toevoegen. In je contactform waar de shortcodes staan kun je ook gewoon html plaatsen zonder problemen.
Dan plaats je bijvoorbeeld een div om elke 5 velden heen met een class of inline style.
De css hoeft dan alleen maar de codes te hebben:
float: left;
Een breedte voor het gemak, en een margin-right om afstand te houden tussen de velden.
Beste Mathieu,
Wil je mij gaarne helpen met de volgende obstakels:
1) bij het installeren van contactform 7, Really Simple Captcha en facebook like box widget wordt er naar een FTP inloggegevens gevraagd.
Waar kan ik deze wijziging in WP dashboard of database doorvoeren?
2) het URL pad ziet er zo uit -als voorbeeld-: ‘http://www.example.nl/wordpress/?p=123’.
De permalinks heb ik veranderd in: /%category%/%postname%.html. Maar in het URL pad wordt telkens ‘wordpress’ getoond:’http://www.example.nl/wordpress/overons’ etc.
Dit URL pad wil ik wijzigen in: ‘http://www.example.nl/overons’. Hoe kan ik het URL pad wijzigen/veranderen? Zodat ‘wordpress’ in het pad niet meer voorkomt?
3) In de database probeer ik in de wp_options toe te voegen: info@example.nl maar deze tag wordt niet geaccepteerd in WP. Hoe kan ik alsnog deze tag doorvoeren?
Ik hoop dat je mij hiermee kan helpen.
Bij voorbaat dank en gr
Naomi
PS:
Jouw werk met ons delen vind ik top!
Goedemorgen Mathieu,
Ik wil even doorgeven dat ik bij vraag 1, de oplossing al heb gevonden!
Ik zit nog met de andere 2 vragen.
Gaarne zie ik jouw reactie.
Bvd en gr
Hi Naomi,
2 > Het ligt er natuurlijk aan of je de website in de “root” hebt staan. Velen zetten de gehele WordPress map in de Root/HttpDocs/www.
Dan kom je nooit van de wordpress af in je url.
Mocht het echt aan de permalink structuur liggen kun je de Aangepaste structuur kiezen en daar slechts /%postname% achter zetten. Het “.html” gedeelte is echter ook niet nodig. Wel leuk om bezoekers ermee om de tuin te leiden dat het geen WordPress website is maar een jaren 2000 site met html’s.
3> Als je in de wp-options table bent, en je vervangt je e-mail adres daar dan zou dat moeten werken. Echter als je bedoeld dat je contact form mails nog aankomen bij je oude eerst ingegeven e-mail adres dan klopt dat wel. Contact form 7 neemt het e-mail adres over en schrijft die in de database van de plugin.
Simpelweg het e-mail adres veranderen bij je contact formulier zelf. In het laatste plaatje links zie je ook een “naar” e-mail adres. die kun je wijzigen.
Mocht je willen weten of WordPress je algemene e-mail adres nu wel of niet goed heeft kun je in je “admin > instellingen > algemeen” gaan en je e-mail adres wijzigen.
Info verhuizen website van WordPress map naar Root:
Je database tabel wp-options bevat 2x het adres. Bij de regels 1-40 staat de home url en de base url. Als je WordPress in de Root hebt gezet moet je deze url’s 2x wijzigen door het wordpress weg te halen.
Hopelijk heb ik je geholpen!
Als je hoofdpijn krijgt van het puzzelen kun je e-mailen dan regel ik het voor je. Zal max 20 minuten werk zijn verwacht ik.
,Mathieu
Hallo,
De plug-in geeft bij mij een standaard rode “verzend” knop weer. Deze wil ik aanpassen, en daarvoor moet ik – naar mijn idee – iets in de HTML aanpassen. Kan een van jullie mij helpen met waar ik de HTML kan vinden?
Groet,
Stan
@stan is dit in de front-end? Heb je wellicht nog niet alle velden ingevuld? Als alles ingevuld is zou de knop groen/zichtbaar en klikbaar moeten worden.
Heb je meer info of wellicht je web-adres?
Beste Mathieu,
Is het ook mogelijk om in de lay-out van contact form 7 wijzigingen aan te brengen?
Met name de verzendknop zou ik graag willen aanpassen.
Ik heb geprobeerd te zoeken in html, maar zie niets wat erop lijkt.
Vriendelijke groet van Hermine
Goedendag,
Heb gebruik gemaakt van Contact Form 7. Het formulier werkt prima! Wat ik alleen vervelend vind, is dat de lengte van de invulvelden niet kan worden aangepast. Heb reeds de plugin Contact Form 7 – Minlength Text Extension gedownload en geactiveerd, maar krijg nog steeds niet de extra opties/invoerveld voor de lengte op het scherm te zien. Dus kan het ook niet aanpassen… Zou fijn zijn als jullie mij hierbij zouden kunnen helpen.
Alvast heel erg bedankt!
Grt, Paula
Hallo
fijne omschrijving.
Ik heb het formulier aangepast maar krijg deze foutmelding. Hoe kan ik dit oplossen?
Ik heb verschillende selectievakjes toegevoegd.
Meerdere formulierelementen zijn in een enkel label element geplaatst.
groetjes Monique