Wat als je niet alleen de content met Gutenberg kan maken maar ook de gehele website kan stylen met Gutenberg?
Met FSE, de afkorting van Full Site Editing kan dit mogelijk in WordPress 5.8
Ik ben met de beta thema TT1 Blocks en de nieuwste Gutenberg release aan de slag gegaan om te testen of FSE écht handig is.
[/av_textblock]
Full Site Editing Beta test
[/av_textblock]Ik heb het experimentele thema genaamd TT1 Blocks geïnstalleerd.
Dit TT1 Blocks thema is een splitsing van het standaard WordPress thema van 2021 genaamd: Twenty Twenty-One.
Met dit TT1 Blocks thema kan ik kijken of het mogelijk is om een “professionele voorbeeldwebsite” op te zetten zonder een andere editor of themabouwer te gebruiken.
[/av_textblock]
Zowel de content als de Header en Footer zijn allemaal op dezelfde manier te bewerken! Er is geen extra themaplugin, child theme of instellingenpagina voor nodig.
Mijn huidige ervaring met het experimentele thema en Gutenberg
Ik heb 20 minuten gerommeld met het thema, om te zien of ik ermee overweg kan.
Tevens heb ik Gutenberg pas 1 uur gebruikt, omdat ik op andere sites met de Visual builder, Enfold builder werk.
Een leuke test om te zien of Full Site Editing met Gutenberg gemakkelijk te gebruiken is en toekomst heeft, toch?
[/av_textblock]
Een diepe duik in FSE
Ik duik er meteen in en zet een homepage op. In mijn verbeelding zou ik daar zowel de content als de Header en Footer kunnen aanpassen. Maar dat is niet het geval.
[/av_textblock]
Ik zie bovenaan in de zwarte balk wel een nieuwe knop, site aanpassen.
[/av_textblock]
Nu kan ik de Header en Footer met blokken en de standaard Gutenberg editor aanpassen.
[/av_textblock]
Oke, we kunnen de site vormgeven.
[/av_textblock]Ik stel me voor dat ik een website wil met een “professionele uitstraling”.
Ik ga voor een donkerrode header, niet te hoog en een footer met grijze achtergrond. De algehele achtergrond van de pagina wil ik uiteraard lekker voorspelbaar wit of heel licht grijs.
Eens kijken of dat gaat lukken!
[/av_textblock]
De header
Kleur aanpassen – CHECK
Titel en slogan aanpassen – CHECK
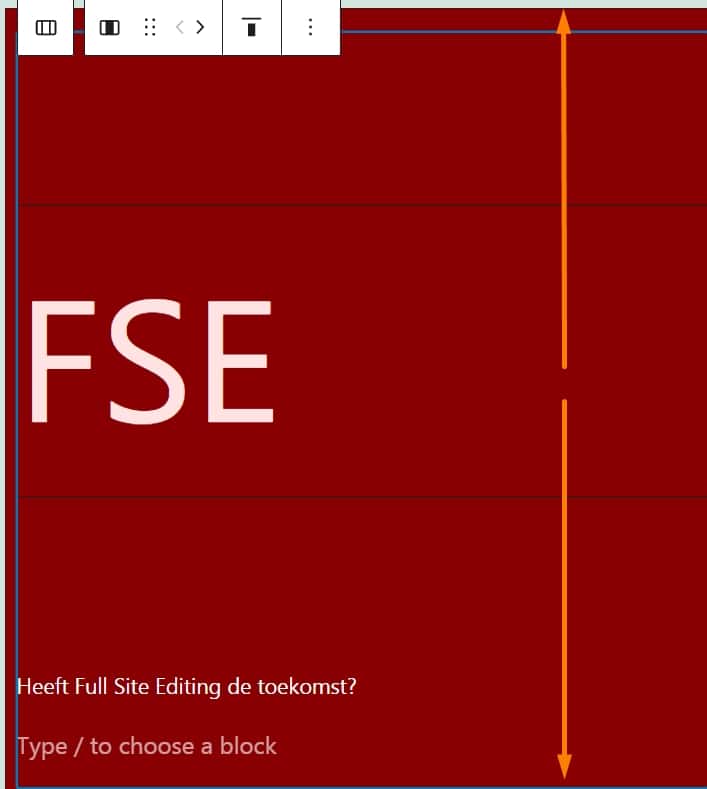
Hoogte header aanpassen – FAIL
Ik heb de padding/spacing op 10 px gezet en er zitten geen space blokken meer in de header. Toch is de header 3x hoger dan gewenst doordat er lege ruimte in zit.
[/av_textblock]
De columnhoogte in de header
Het blijkt dat het logo en de slogan in een column zitten. Die columnhoogte is op moment van schrijven nog niet in aan te passen..
Met wat CSS is dat wel mogelijk, door een classnaam op de column te zetten, de hoogte te bepalen, de h1 een margin -100 te geven, en meer van dit soort fratsen.
Maar dat willen we natuurlijk niet, dan moeten we alsnog coderen!
Ook het aanpassen van de H1 naar een Paragraph heeft weinig zin, sterker nog.. de column wordt alleen maar hoger.
EPIC FAIL!
[/av_textblock]
[/av_textblock]Tip: blijf niet te lang hangen op iets wat niet lukt, ga verder en kijk er later nog eens naar
De content
Content inzetten is natuurlijk een ei-tje. Foto erin, tekst ernaast. Wat schuiven met de zogenoemde “spacers”.
[/av_textblock]
[/av_textblock]
De footer vormgeven
Net als bij de header kan er gemakkelijk gewisseld worden van kleur, en ouderwets als ik ben wil ik er ook nog een widget inzetten wat erg makkelijk gaat. TOP!
1-0 voor WordPress en FSE
[/av_textblock]
De pagina-achtergrond aanpassen
De achtergrond van de pagina is nog lichtgroen, de (verschikkelijke) standaardkleur van het thema.
Het thema heeft momenteel geen losse instellingenpagina waar dat aangepast kan worden. Dat blijft vermoedelijk zo aangezien we naar een Full Site Editing toegaan met Gutenberg.
Ik gebruik de CSS Customizer even om de body-kleur aan te passen. (Ga in je admin naar thema’s > het huidige thema en klik daar op de blauwe “Customizer” knop)
[/av_textblock]
Resultaat
Ik heb er nog wat css tegenaan gegooid, maar uiteindelijk is het gelukt om een voorbeeldwebsite te maken zoals ik die in gedachte had. – Ongeveer dan, gezien het korte tijdsbestek van 1 tot 2.5 uur die ik eraan wilde besteden om Gutenberg te gebruiken in combinatie met de nieuwe FSE functies.
[/av_textblock]
FSE al gebruiken?
Nee! Op dit moment, April 2021 is FSE nog in beta-staat. De officiële versie moet nog komen, en er moeten nog heel wat wijzigingen doorgevoerd worden.
Wanneer FSE officieel gelanceerd wordt, kun je een kijkje nemen maar ik raad aan om zelfs dan nog even 2-3 maanden te wachten. Er komen vaak nog wat hoognodige updates bij wanneer iets door de massa gebruikt gaat worden. Denk aan de werking met bepaalde plugins, widgets, uitlijning. Er zijn vast nog wel wat kleine bugs die WordPress eruit haalt in de maanden na de officiële release, dat was ook zo bij Gutenberg toen die officieel in WordPress gezet was.
[/av_textblock]
Eind oordeel: Heeft FSE de toekomst?
Jazeker! We weten van Automattic (De heren achter WordPress) dat ze nauw samengewerken met de gebruikers van het WordPress platform. Het is zeer aannemelijk dat het thema, of de Gutenberg editor bij officiële lancering wel de mogelijkheden heeft die we nu nog missen.
[/av_textblock]
Waarom FSE?
- Je kunt gemakkelijk diverse aanpassingen doorvoeren zoals kleur zonder naar een theme-editor of de instellingen van een thema te moeten zoeken.
- Je kunt gemakkelijk elementen toevoegen en verslepen in de header en footer.
- Het basisthema wordt natuurlijk goed ondersteund en bijgehouden door WordPress zelf, en kost niets in tegenstelling tot premium-thema’s.
- Er zijn minder plugins nodig om te bereiken wat je wilt.
Tegen verwachting in!
Ik ben nog geen fan van Gutenberg, maar dit werkt vrij goed en simpel. Als je eenmaal de blokken kunt beheren kun je eigenlijk alles.
Let op: vormgeven is een vak apart, en technisch inzicht en ervaring blijft nog wel nodig om een site te maken.
[/av_textblock]