WordPress admin no longer works, the solution!
We receive many messages stating that the WordPress admin panel is not working. One common description is a white page displaying in the admin panel. Unfortunately, this issue can also affect the entire website, making it inaccessible.
There are several possible problems that can cause your WordPress admin panel or website to become inaccessible.
We will discuss some common issues and provide the corresponding solutions:
1. Admin problem caused by Plugins
Errors such as “the white page” or “headers already sent” are often caused by plugins. This can happen if the plugins are poorly coded or if they are no longer compatible with your latest WordPress update.
Possible Solution:
To identify the problematic plugin, you will need to disable them one by one. This can be done if you can still access the plugin page in your admin.
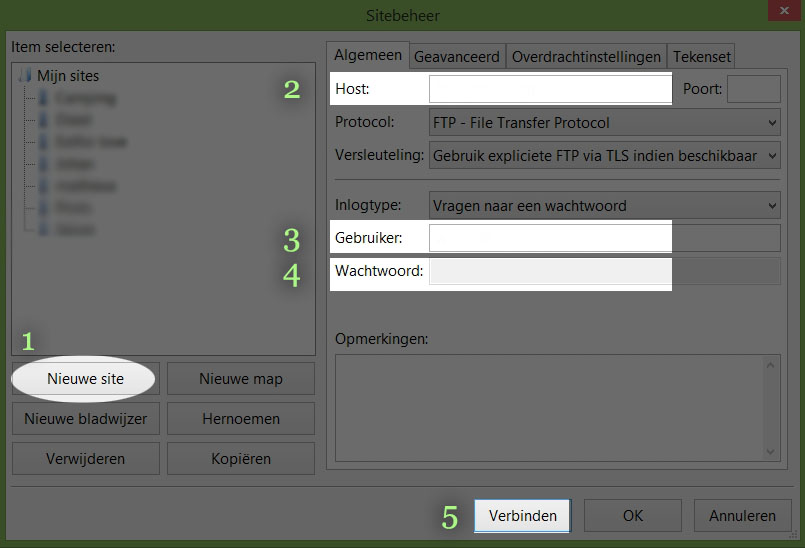
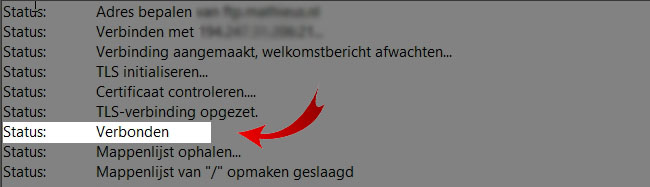
If you can’t access the admin, use FTP software like Filezilla to navigate to the directory: httpdocs > wp-content > plugins.
Temporarily remove all plugins from the directory or only the one you suspect is causing the issue. With the plugin removed from the directory, it will be deactivated, and your WordPress admin should be accessible again. Afterward, you can place the plugins back in the folder. Some plugins may need to be reconfigured after this process.
2. Admin problem after changing the theme
The theme is somewhat separate from the WordPress admin. Therefore, making changes in the theme files usually won’t directly affect the admin. However, there’s one file you need to be careful with, which is the Functions.php file. A code error in this file can render your entire admin inaccessible.
Possible Solution:
If you made changes to the Functions.php file and now experience issues, you can access it via FTP in the httpdocs > wp-content > themes directory. You can try replacing the Functions.php with a correct version if you have a backup or restore the section you were working on in the text editor. It’s preferable to use Notepad++ for this, as it indicates syntax elements with colors and helps spot syntax errors.
3. Admin problem after installation
If you encounter an error immediately after installation instead of the regular wp-admin login page:
- Check if the database is connected since WordPress runs on MySql.
- Download WordPress again and manually upload it to ensure that all files are properly transferred to the server.
- Verify if your hosting server is up-to-date. It’s essential that they have the latest PHP and MySql versions and the mod_rewrite Apache module.
- Try accessing your admin from another computer or using a different browser. Also, clear your browser’s history (cache) to avoid loading an old page.
If you’re still facing issues…
We have been working with WordPress since 2007 and can help you resolve any issues. It may take 30-60 minutes, but we’ll get your WordPress up and running again in no time!
Contact us if you’d like us to assist you – The average cost is around 25-45 euros, and it’s a no-cure-no-pay service!