
Exact weten hoe snel je website is?
Gebruik de chrome browser en druk op F12
Dan zie je een developer tools scherm waar je op NETWORK kan klikken.
Ververs dan de homepage van je website door gelijktijdig SHIFT F5 in te drukken.
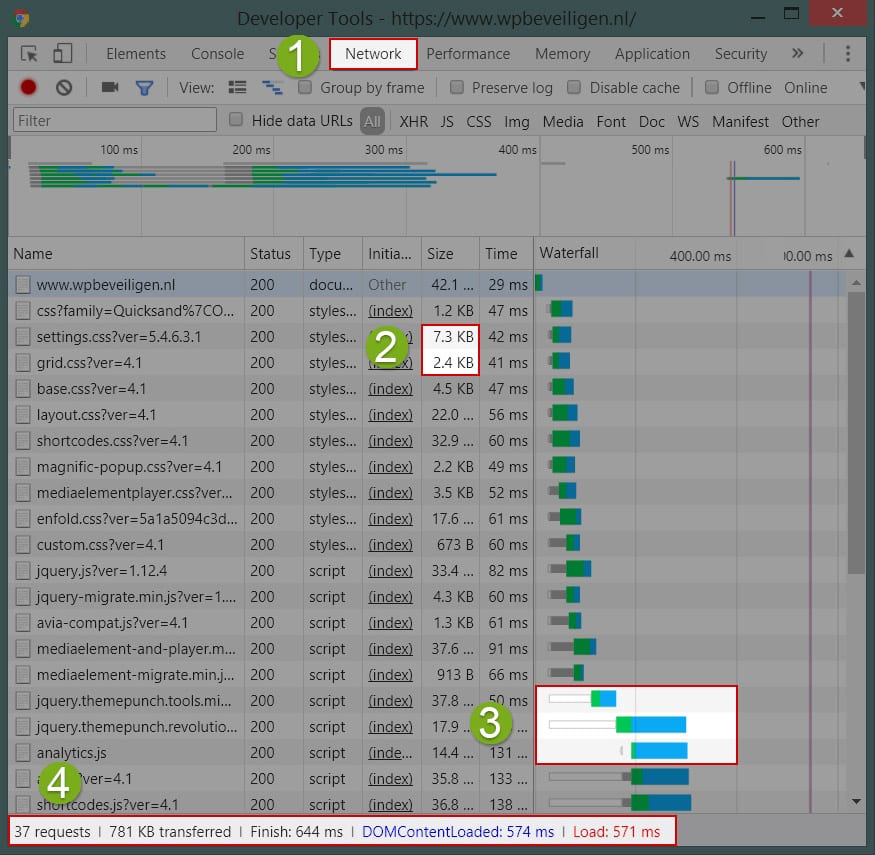
Daarna zie je een aantal gegevens die we uit zullen leggen aan de hand van onderstaande afbeelding.
Waar op moet letten
Op punt 4 zie je hoeveel aanvragen (requests) de website doet, hoe groot de website is in KB’s en de laadtijd.
Wat is traag? Zo’n 5-7 seconden en alles daarboven is traag.
Op punt 2 kun je zien welke bestanden het grootste zijn en de website mogelijk afremmen.
Op punt 3 zie je de tijd die het kost om een aanvraag of bestand te laden.
Zo, nu kun je als websiteontwikkelaar of website-eigenaar exact zien hoe het ervoor staat met de snelheid van je website!
WPbeveiligen, je leert elke dag weer bij 😉









Ondanks dat de internetverbindingen steeds sneller worden en de computers krachtiger, heb ik het idee dat websites niet sneller worden. Misschien mooier maar niet interessanter.
De meeste wachttijd zit hem in de connectietijd. Dat is de tijd die het kost om verbinding te maken met de server en de processen te starten. Als die eenmaal op gang is gaat het snel, dan is het secondewerk.
Re-directs van http naar https kosten ook zomaar 40% van de laadtijd.
Een webhost die snellere hardware koop, om het simpel te zeggen een snellere server/computer zal daar meer websites op zetten waardoor de snelheid alsnog gelijk blijft.
De sites zijn wel een stukje sneller geworden door de SSD harddisk die tegenwoordig gebruikt worden.
De grootste bottleneck is de tijd die het kost om de aanvraag van je webbrowser via de DNS punten naar de serverruimte te sturen en weer terug.
Op internet zie je ook weleens tests waarin de snelheid van thema’s worden getest. Sommige websites gebruiken thema’s en plugins voor allerlei bewegende effecten, popups etc. Ontzettende irritant en ook de snelheid van zo een website is niet groot. Een voorbeeld: nu.nl. Met een pop-up blokker is de site snel geladen, maar zonder duurt het op een niet te snelle computer een “eeuwigheid”. Als je een website hebt die het niet moet hebben van reclame maar van het geven van goede informatie, zou je ook een snel thema moeten uitkiezen zoals bijvoorbeeld: GeneratePress.
De gegeven tijd hoeft niet weer te geven wat gebruiker ervaart. Bij sommige websites is vaak na schijnbaar kortere tijd de pagina geladen. Op de achtergrond wordt dan nog meer geladen. De teller van Google loopt dan door. Op een website lijkt de pagina na 3 tot 4 seconde geladen, maar de tijd die bij 4 wordt weergegeven is uiteindelijk 14 seconde.
Vooral bij scripts die code oproepen van andere sites kan de teller flink doorlopen.
Facebook en andere socialmedia scripts worden daarbij weleens onderschat. Een kleine functie, een like knop kan zomaar een 5 tot 10 seconden op respons van de website wachten.
Zolang de tekst en de afbeeldingen als eerste geladen worden is het geen probleem voor Google.
Een tijdje terug laadde iemand een feed uit van een andere website, de nieuwsberichten die dan simpelweg met een linkje weergegeven werden. Maar omdat er problemen waren op die andere website duurde het 20+ seconden voordat er iets in beeld kwam bij deze website. Gelukkig kan je dit soort problemen gemakkelijk zien met GTmetrix en andere sites die goede weergaves bieden van de tijd die bestanden en aanvragen in beslag nemen.