Sometimes, as web programmers, we are unaware if a problem lies with our internet connection or the website itself, leading to a slow website loading time of 5-10 seconds.
How to Find the Cause
You can easily identify the cause using the website http://tools.pingdom.com/ (free at the time of writing). After entering your website address, you’ll see global information, the number of requests, page load time, and page size at the top of the website.
What Slows Down Your Website?
The website’s speed depends on the slowest file, causing delays.
Fortunately, the mentioned website also shows how long it takes to load a file and the file’s size. By comparing this information, you can identify whether the issue is due to a large file or slow code execution.
Errors in code and files not in the right location consume significant loading time on the server.
A fantastic tool to test your website and determine which files need optimization!
And for programmers…
Using Google Chrome’s Element Inspector
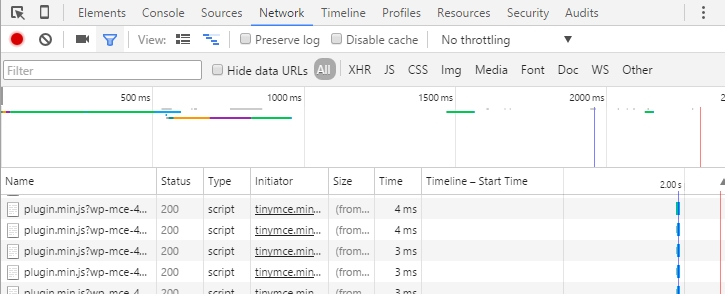
You can also see the website’s speed using Google Chrome’s element inspector, found under “Network.”
Now that you know how to identify the cause of slow loading, you can optimize your website.
Tips to Speed Up Your Website
- Create appropriately sized images using Photoshop.
- Deactivate and remove unused plugins.
- Review errors with the element inspector and fix them.
- Ensure links to files are correct.
- Enable a caching plugin like WP Super Cache.
- Use a security plugin to ban bots (fake visitors).
- Load as much code as possible from your own domain instead of external sources.
Less is more!